Revised 10/17/2025
GOapply (GOmanager) Advanced Form Builder
Prerequisites
GOapply Administrator Security Role to access and edit GOapply specific tables
GOmanager Security Group to launch GOmanager Form Editor
Introduction
This is a comprehensive guide for GOapply administrators building phases in Advanced GOmanager/Form Editor.
If your phase was built prior to August 28, 2025, it will open in this Advanced Form Builder. New phases built after August 28, 2025 will open in Simple Form Builder. For more information on Simple Form Builder, please reference this Knowledge Article.
GOmanager is a subset of our software that allows management to access and edit GOapply phases as well as impersonate GOapply and GOfund users. Form Editor is specifically the tool used to build GOapply (and GOapply Reviewer) phases.
If you’ve read our GOapply Administrator guide, you will know how to create a new opportunity and phase(s) from akoyaGO CRM. If you haven’t done that, go back and read about it in the GOapply Administrator Guide.
Getting started
The next step in the process of building phases is to create the form that your applicants will fill out. This will be done in GOmanager Form Editor.
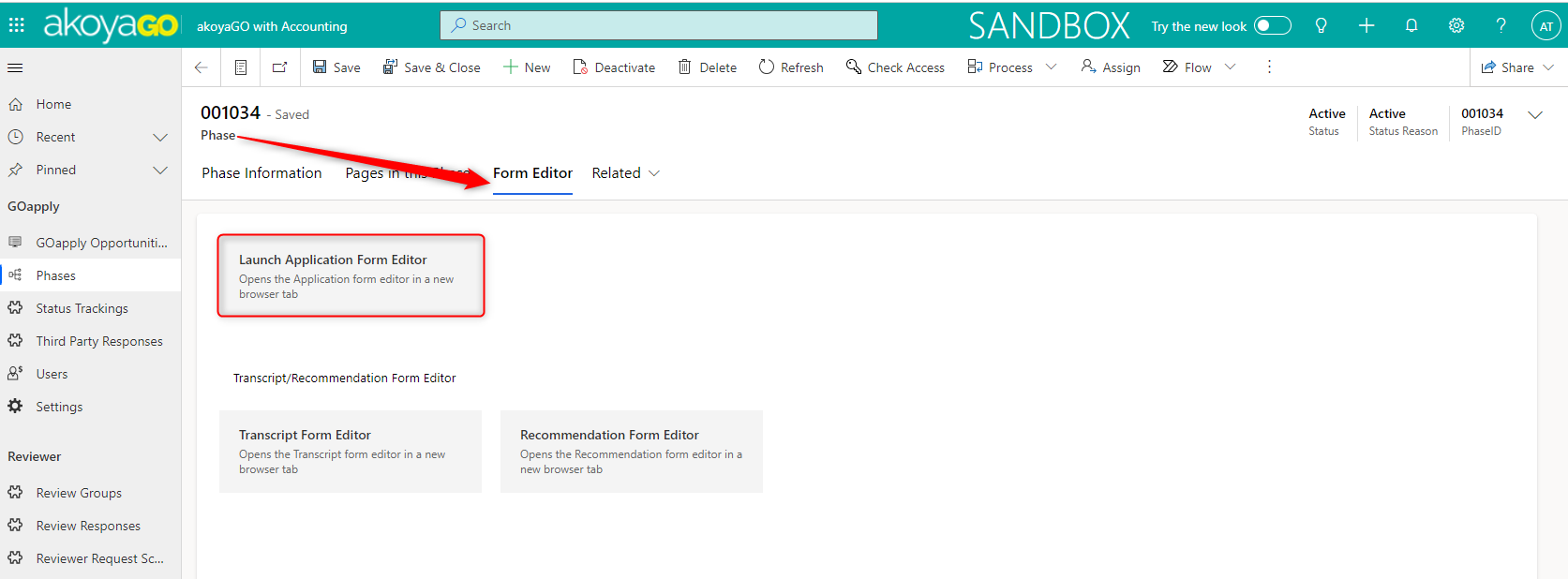
In the phase form, there is a tab called Form Editor. Open that tab and click Launch Application Form Editor.

Below that, you may see Transcript and Recommendation Form Editors. These will only be utilized for Third Party Response phases (mainly scholarships). This document will focus on the main phase form editor. For information on Third Party Response phases please read through the GOapply for Third Party Responses Admin Guide.
* Please be aware that upon opening Form Editor on a brand new phase, the page will autofill with the following dynamic panels – Applicant, Payee, Primary Contact, High School, and College. This is for ease of use. If you do not want to use some or all of those panels, you can remove them. We will talk more about those panels below. *
Form Editor
Let’s first take a tour of form editor.
*Note: if the phase you are trying to edit is part of a published phase, editing is not supported. You will see the following note. Unpublish the opportunity and reopen Form Editor.*
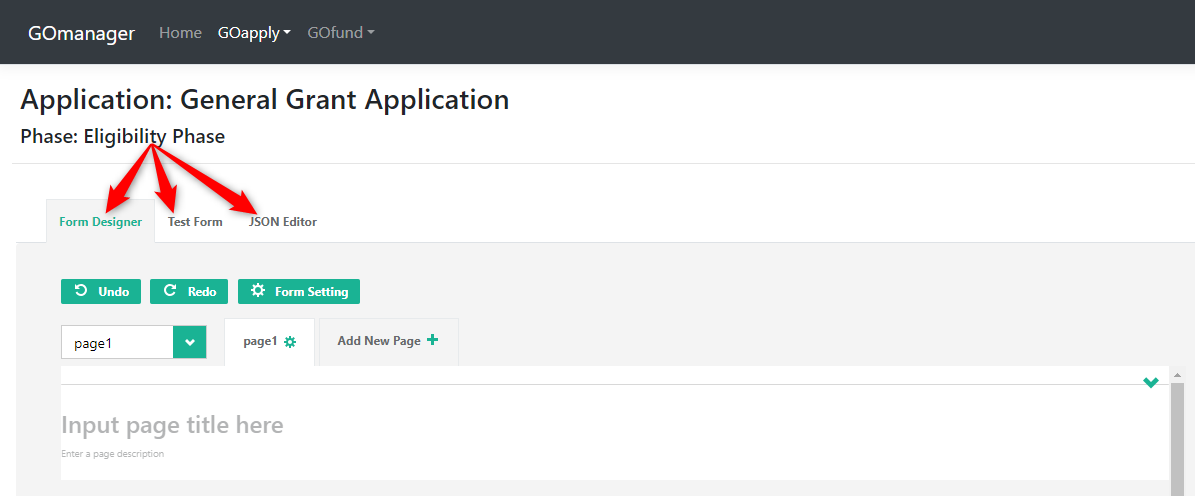
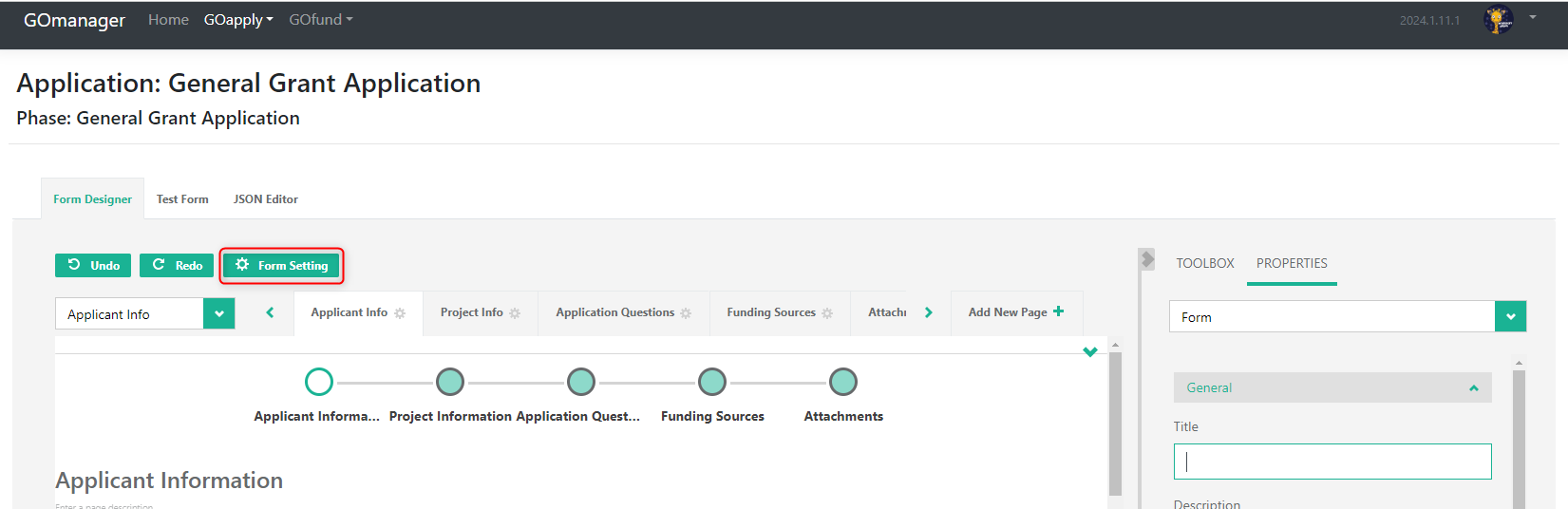
At the top of the page, you will see the name of the phase (opportunity) and the name of the phase.
Under the phase name, you’ll see three tabs called Form Designer, Test Form, and JSON Editor.

- Form Designer is where you will design the form (drag and drop fields, name fields, determine field settings).
- Form Setting: you’ll see a button with a gear icon on it called Form Setting. Click this button to edit the settings for the form (phase) as a whole. You will edit the settings in the properties section described below.
- Test Form is where you can test the form that you’ve built. Here you can test that hidden fields are hidden, that required fields are required, and that formatting for phone numbers or email addresses function as desired.
- Show invisible elements: check the box to see hidden fields.
- Choose device: select an option to see how your phase will display on different screens.
- JSON Editor: This shows the phase in JavaScript Object Notation format. This is helpful to review a full phase if you are familiar with JSON text. If not, don’t worry, you won’t need to use the JSON Editor tab.
Toolbox/Properties:
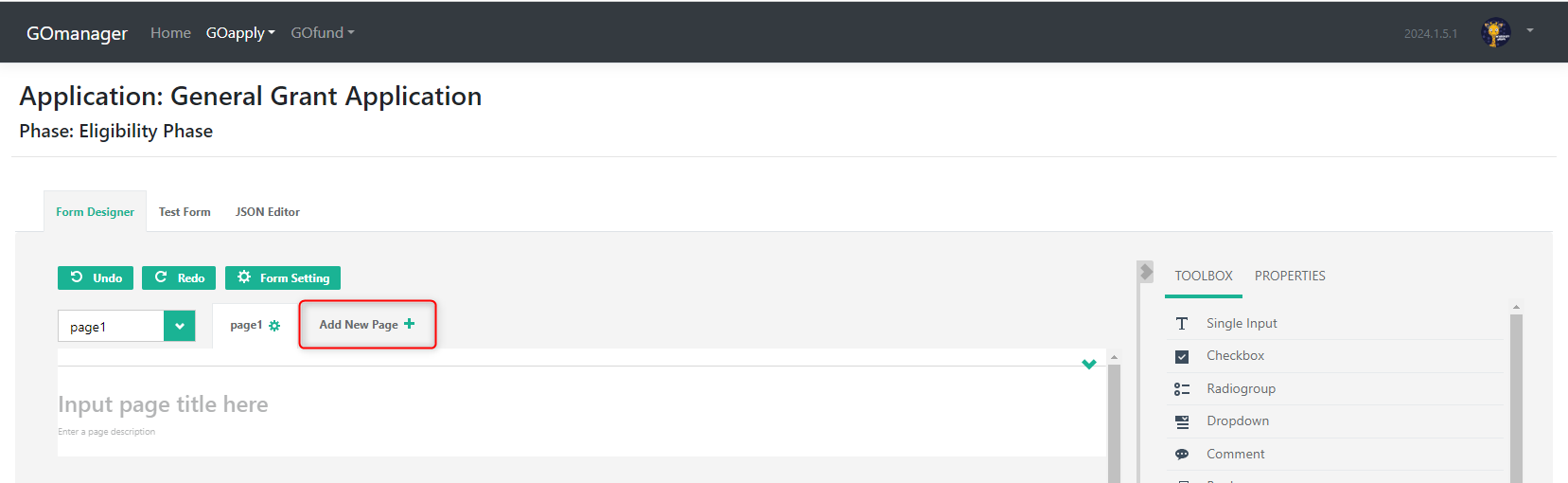
- Toolbox: On the right side of the screen, you will see a panel called Toolbox. This is a list of all available fields for that page.
- Properties: Properties correspond to the field that is selected. This is a way to drill down into field-level settings. (Or form settings if that is what you have selected.) More information in the Properties section below.
The form editor will be pre-loaded with Applicant, Payee, Primary Contact, High School, and College dynamic panels with fields loaded into those panels as well. The panels and fields will be pre-mapped to the respective fields on Request. These panels can be deleted if you find no use for them. We will talk about dynamic panels later in this document.
Below is listed how each pre-loaded panel is mapped and other pertinent settings included:
Applicant: panel mapped to request entity, applicant field (create new if not found = ON)
- Name of organization: constituent name
- EIN: constituent, tax id (this is the lookup field, the record’s unique identifier, meaning if this EIN entered is not found in the CRM, it will create a new constituent and map these fields there)
- Street 1: constituent, address 1: street 1
- Street 2: constituent, address 1: street 2
- City: constituent, address 1: city
- State: constituent, address 1: state/province
- Zip Code: constituent. address 1: zip/postal code
- Institution Type: constituent, institution type
- Website: constituent, website
- Phone: constituent, main phone
Payee: panel mapped to request entity, payee field (create new if not found = ON)
- name of organization: constituent, constituent name
- EIN: constituent tax id (lookup field)
- street 1: constituent, address 1: street 1
- street 2: constituent, address 1: street 2
- city: constituent, address 1: city
- state: constituent, address 1: state/province
- zip code: constituent, address 1: ZIP/postal code
- institution type: constituent, institution type
Primary Contact: request, primary contact (create new if not found = ON)
- first name: contact, first name
- last name: contact, last name
- job title: contact, job title
- email address: contact, email address (lookup field)
- preferred phone number: contact, mobile phone
High school: request, high school (create new if not found = ON)
- name of organization: constituent, constituent name (lookup field)
- city: constituent, address 1: city
- state: constituent, address 1: state/province
- zip code: constituent, address 1: zip/postal code
- institution type: constituent, institution type
College: request, college (create new if not found = ON)
- name of organization: constituent, constituent name (lookup field)
- city: constituent, address 1: city
- state: constituent, address 1: state/province
- zip code: constituent, zip/postal code
- institution type: constituent, institution type
Name vs. Title
A quick note on the difference between Title and Name: You’ll notice that Pages and Fields ask you for their Name and their Title. The Title is applicant-facing information. It will appear on the phase. If Title is blank, Name will be used on the phase. Name is used for developing the logic of your phase. You’ll use Page and Field Names if you build an phase that utilizes conditional logic.
Pages
To add a page, click the Add New Page+ button. Give the page a name.

Fields
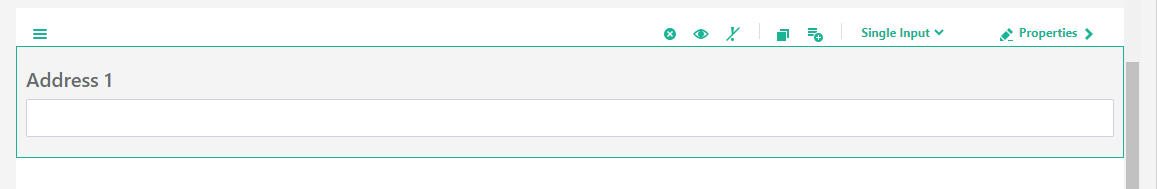
Add fields by dragging and dropping from the Toolbox. Once a field is dropped into the form it can be edited in various ways. Click into the field to highlight your edit options.

On top of the fields are several icons. From left to right you can:
- drag and drop the field to a different position on the with the hamburger button (three horizontal lines)
- delete the field with the x button
- toggle the item's visibility using the eye button
- make the question required with the exclamation point
- duplicate the item
- add the item to the toolbox (quick add for future use in that phase),
- change to a similar field type, i.e., checkbox to radiogroup or single line input to comment
- open the properties for this field. Each field type will have its own properties panel. Some fields don’t have the same properties as others.
Field Types: An Overview
Here is a breakdown of the different field types in your toolbox.
- Single Input: single line text. There are no limits on the possible input so applicants may enter any text and any amount of text.
- Checkbox: This question type can be used for questions where the applicant should be able to select multiple options. This is the only question type where multiple items can be checked. Only the options selected are recorded on the PDF.
Example: What Social Media Sites do you use? - Radio group: This question type is used for yes/no questions, or any other boolean (two choice) questions.
When you map a Y/N question in GOapply to a field in akoyaGO, the question will default to Radio Group with the options from the field in akoyaGO. For unmapped questions, you can set the options in the question's properties.
Example: Do you agree to the terms of this grant? - Dropdown: This question type can be used for multiple choice questions where the applicant should only be able to choose one option.
When you map a question in GOapply to a single choice field in akoyaGO, the values options will populate based on the field. For unmapped questions, the options are set in the question's properties. *Please note the Value column in the question's properties must match the same options as the field in akoyaGO for mapped questions.
Example: Please select the group of people to benefit from this grant. - Comment: long form response. A text box is presented to the applicant. There are no limits on the possible input so the applicant may enter any text and any amount of text.
- Image: allows an image to be uploaded or linked into the phase. This is not an image upload field for the applicant.
- Html: This is a rich text editor. Best practice is to type and format your text in the space provided. To make the text editor larger while you are editing, select the button to expand. It is not recommended that you copy and paste text from MS Word or any other text editor in this box, as it will cause issues with how your final PDF is rendered. 'Heading' font types are not supported.
- Signature Pad: allows applicant input to be directly drawn on screen in a pre-set box or area. This is typically used to obtain a signature; however, it could be used to obtain any hand-drawn input. The size of the box may be changed by clicking on the Properties tab. The color of the pen and background can also be changed. The input from the applicant is recorded in the PDF in the following file formats: JPEG, PNG or SVG. This file format may be changed in the Properties tab.
- File: upload file. Many details can be specified via the Properties tab such as maximum file size and accepted file formats as well as preview area. File formats are restricted by a comma-separated list of file extensions including periods e.g.: .jpg,.pdf,.png. For security, it is important that you strictly specify the file formats allowed to be uploaded into the survey. File Uploads can be mapped to Concepts, Constituents, Contacts, and Requests. File upload mapping to Outcomes and Payments/Requirements can be done on a custom-basis, but will not be included in the out of the box GOapply functionality. See the Mapping section below for more information. Each field is limited to one file only.
Accepted file types are = txt, rtf, doc, docx, xls, xlsx, png, jpg, jpeg, gif, csv, ppt, pptx, pdf, mp4
Accepted file size = 20MB
- Panel (dynamic panels): allows you to create a template box or container that can include multiple questions and input types. Panels are a group of questions that all belong to a lookup on Request. For example, you might use a Panel to collect all of a primary contact's information in one step.
- Matrix (dynamic rows): inserts a matrix which allows for efficient data collection where each column can have a different field type. Use the Cell type property to control this.
- Expression (read-only): This field is best utilized for calculating amounts. Click on the ? next to the Expression property to expand instructions. Use curly brackets to access the question values. For example, it you wanted to add two field amounts, your formula would be {question19} + {question20}. For the best applicant experience, we recommend hiding this field. It will still calculate if hidden.
- Currency, Email, and Phone Number: currency, email, and phone number are listed as fields in the toolbox. We recommend using these fields to capture this information as these fields will be pre-set with the correct input format for the information type.
Properties
Properties exist on the Form, Page, and Field-level. Properties allow you to control how a page or field looks and functions.
Form Properties
Access the form properties by clicking Form Settings.

Form settings are an opportunity to customize your phase as a whole. These settings apply to the entire phase. You cannot alter individual field settings from this area. Below we will look at each form setting in more detail. Form settings is split into multiple sections.
- General
- Title: Name of the Phase
- Description: Phase Description if desired
- Show/Hide title: if checked, the Title and Description will be visible on the phase, if unchecked, they will not be visible. Note that, if visible, the form Title and Description will be visible on each page of the phase. Think of these as a header and sub header.
- Default language: If your phase language is not English, choose another option. This will default to English if nothing else is chosen.
- Mode (edit/read only): If edit, the form is editable. If display, form is not editable. This will default to Edit and should not be set to display because then applicants will not be able to fill in the form.
- Date Format: this property lets you choose a date format. It will default to mm/dd/yyyy. But you can also choose from dd/mm/yyyy or yyyy/mm/dd.
- PDF: Settings for PDF rendering. This is where you can alter how the phase appears in the Submitted PDF file. Please note that all PDF renderings will by default contain the phase name and applicant name at the top of the page.
- Navigation: these settings dictate how the applicants navigate the phase
- Page previous button text: customize the “Previous” button on your phase
- Page next button text: customize the “Next” button on your phase
- Complete button text: customize the “Complete” button on your phase
- Question
- Question title location: determines where the title of each question is located. Top is standard.
- Question description location: determines where the description of each question is located. Under title is standard.
- Question title pattern: controls where the required symbol is located
- The question required symbol(s): type a symbol to denote a required question. Will default to an asterisk *.
- Pages: here you have the option to name and title your pages; however, you can also do that on the page level. Click Add New to add a new page. Use the waffle next to the page names to click and drag to rearrange pages.
- Data
- Clear invisible values: in order for invisible (hidden) fields to map correctly, this setting must be set to None.
- Validation:
- Check errors mode: when should the phase check for errors (like required fields not filled in)? Choose an option.
- Show on Completed: Type your submission success message or insert a URL that the user will be redirected to after submitting. You can also add conditions to the URL redirects.
- Navigate to url: After submitting, the applicant will be redirected to the url in this field. If empty, no redirect will happen.
- Show the completed page at the end (completedHtml): Html field. Type what you would like the applicants to see when they submit the phase. If this section is empty, our default message will appear. This is what the default message looks like:
- Please note that the html field may look empty, but might contain some html code that doesn't appear in the field. To ensure that the field is completely empty, click Source to ensure there is nothing in there.
- Please also note that, upon creation of the phase, this field will default to a value that reads, "Thank you for completing the survey". Make sure to change or remove this message if you do not want that message to show.
- Navigate to url on condition:
- Completed html on condition:
- Timer/Quiz
- Show Timer Panel: position of the timer on the page
Page Properties
- General
- Name: used for conditional logic
- Title: appears at the top of the page
- Description: page description if desired
- Show to Applicant: If off, applicants will not see the page
- Read only: if on, applicants will be able to see the page, but not fill anything in
- Navigation title: this is what will appear in the navigation bar
- Navigation description: will appear under the title in the navigation bar
- Logic: add or edit page-level branching logic using if-then statements
- Layout: allows you to change the location of various elements to change the look of the Page
Field Properties
Select a field and click Properties from the menu. Properties options on the Field level are more robust. Let’s look at the elements. And keep in mind the properties differ from field type to field type.
- General
- Name: used for conditional logic
- Title: Appears on phase
- Description: appears under Title on phase, gives applicants more information on how to answer the question
- Show to Applicant: turn off to hide the question from the applicant. This setting overrides the Is required setting. This setting is beneficial to use in conjunction with Default Values. See the Data section for more information. Please note that when this property is off, the question will also be hidden from reviewers.
- Is required?: Turn on to make response required. If Required is on, applicants will not be able to move from the page without answering.
- Read only: if on, applicants will be able to see the question, but not fill in an answer
- Input type: will restrict the alphanumeric keys they can input. For example, if your question is “Number of people served” and you want to make sure applicants can only input whole numbers, change the Input type to number.
- Input place holder: This will appear in the field before the applicant has input anything. Once the applicant starts to type in the field, the place holder will go away.
- Auto unmask: more info in the section below
- Show mask when hover: covered in the section below
- akoyaGO: This is the section where you will set up mapping for your fields. More information in the Mapping section below.
- Target entity and Target field: This is the element where you’ll do the entity and field mapping.
- Target View: If your question is mapped to a lookup field in CRM, then you will have the ability to choose to create the question as a Panel OR a Single Input Question Type to display the options from the related table as a list. Dropdown questions cannot map to lookup fields in akoyaGO.
If mapping to a lookup field and using a Single Input Question, you will need to choose a Target View from a list of the views on that table. For example, if you are mapping to Request > Applicant (which is a lookup on Constituent), then you can choose from all the views in the Constituent table. As you can see below, I now have the ability to choose from my views on Constituent. From the applicant side, it will look like a drop down that lists every constituent in your chosen view. The right-hand image below shows the question from the applicant’s perspective. - This is often the method used when mapping to the Program field (which would be done by setting the Target Table to Request, the Target Field to Program, and the Target View to Active Programs (or any System View with the subset you want displayed to the applicant.)
- Hide from Reviewer: check to hide from Reviewers. If selected, the question will not appear on the reviewer’s PDF. Please note that is Show to Applicant property is off, the question will also be hidden from reviewers.
- Lookup Field: check this box if the field is mapped to a unique record identifier. For example, and organizations EIN is commonly used as a Lookup Field. This must be used in conjunction with entity and field mapping. When Lookup Field is checked, GOapply will look for records that match the Lookup Field and update them with the information instead of creating a new record.
- Overwrite Field: if checked, applicant response will overwrite the information in that field in akoyaGO. This property must also be used in conjunction with entity and field mapping.
- Tooltip: add additional information about the field. This will display as a text bubble when a mouse is hovered over the question.
- PDF: turn ON Pdf is page break if you want the pdf to page break after this question.
- Logic: add or edit field-level branching logic. Remember this utilizes the field Name, so make sure your fields all have Names so you can find them easily.
- Layout: elements in this property change the way the field looks, visually.
- Page: drop down to choose which page to work on
- Start new line: if checked, each Field will start a new line
- Title location: change location of field title. Default is top left.
- Description location: change location of field description. Default is under title, but above input.
- Error location:
- Indent: the higher the number, the more indented the field
- Min width: minimum pixels wide
- Max width: maximum pixels wide
- Size: the higher the number, the longer the input
- Data
- Default value: Default value fills in an answer automatically. This is helpful for when you want to map a field but want it to say a particular thing and is typically used in conjunction with invisibility. In effect, the applicant will not see this question, but it and the information you need to record will be mapped behind the scenes.
- Validation
- Required error text: if you would like applicants to see a particular error message if this field is required and they neglect to fill it in, input that here.
- Validators: ?
- Maximum length: this setting works for Comment question type only. Enter a number that will serve as the max. length for the field. Applicants will see this number relative to the text they’ve entered on the phase.
Input Format and Input Mask
Input format and input mask allow you to require a certain format for entries in a field. For example, if you want applicants to input their phone number as (123) 456-7890, then your input format would be (999) 999-9999. Nines in the input format signify that any digit between 1 and 9 will be accepted. Input formats and input masks autofill the field in the format that you determine. As in the example above, applicants would just enter the numbers and the input format would insert the parentheses and dashes.
Upon mapping, the Input Type will autoset to match the data type of the akoyaGO field. For example, mapping to a date field will auto set the Input Type to Date, and mapping to an integer field will auto set the Input Type to Number and it will set the minimum and maximum, if appropriate.
Input Type: Input Type in GOapply exists as a dropdown menu. The options are date, number, and text. As stated above, this will auto-fill upon mapping a field. If using a Date type field, the minimum date that can be set is 1/1/1900. GOapply submissions will not accept a date earlier than 1/1/1900.
Input Format: Input format is a text field where you can indicate the format (i.e. 99-9999999 for Tax ID or (999) 999-9999 for a phone number.) Pound signs (#) signify that both text and numbers are accepted. Phone number is not an option for Input Mask. If you want to format a phone number, please use Input Format 999-999-9999.
Input Mask: Input Mask in GOapply exists as a dropdown menu. The options are currency and decimal.
Auto Unmask
Your form may contain fields whose values should have a specific format. To ensure that users enter values correctly, you can add input masks to these form fields. The expected value format will appear in light grey in the field before any data is entered. If the format should be preserved into the akoyaGO mapping it is important you uncheck the "auto unmask" field
Troubleshooting issues with PDF formatting on HTML question types
If formatting on the final pdf is cutting off words/pictures you can try to adjust the option in the "pdf html render as" field in the GOmanager Form Settings.
Force a Whole Number
If you need to force a field to only accept whole numbers, use these steps. However, if you are mapping the numbered question to a number field in CRM, go to page 23 – Mapping to a Numbered Field.
In the question’s properties, drop down the Validation section and fill it in as such:
Click the + in the Validators section and choose expression from the drop down.
In the Expression section type this: text: "The value should be an integer",
expression: "{question_id} notcontains '.' and {question_id} notcontains ','"
Mapping
It is important to remember that you can only map what exists in your CRM. If there is an element of your phase that you want to map that doesn’t exist as a field in your CRM, you will need to add that field. If you need assistance adding a field, create a case in our GOsupport portal. Make sure you’ve completed the Pre-Work Checklist before you start mapping.
Entity-Level Mapping
Target Entity: choose the Entity that contains the field you’d like to map to from the dropdown.
Field-Level Mapping
In the akoyaGO section of the field properties, choose the field you’d like to map to from the drop down. The dropdown will only contain fields that exist in the entity you chose.
A note on field mapping: if you are mapping a field to akoyaGO the character limit must be less than or equal to the character limit on the field in akoyaGO. To find field lengths go to the advanced settings gear in akoyaGO > customizations > customize > choose the entity and fields > open field > look for the maximum length.
akoyaGO CRM fields that are picklist (choose one) or multi-option picklist (choose multiple) will automatically change to the proper field type upon mapping and it will read the options from CRM and fill them in accordingly. For example, if you want to map to the Institution Type field on Constituent, drag and drop a single input field from the toolbox, map it to the field, and save. The question will automatically update to a dropdown type and will fill in with the options that are in CRM.
We are also providing you with an index of each default field and its maximum length.
DISCLAIMER: this is an index of fields in an out-of-the-box solution. To find the maximum length of a custom field, please follow the steps outlined above.
Quick note on mapping when using a fiscal sponsor: we recommend as best practice that you map the Tax ID field as a lookup field AND that you make the field required.
Dynamic Panels
Dynamic Panels exist in your Toolbox as a field type. Panels allow you to update any record type that has a relationship to Request.
You will not be allowed to add fields to a panel prior to mapping the entire panel to a lookup field. Panels can only be mapped to lookup fields. After dropping the Panel into your phase, choose a Target entity and a Target lookup field from the drop down. Then you can drag and drop additional questions into the Panel grouping. Please note that the setting Create New if Not Found will default to true. This means that GOapply will create a new record for the selected lookup field upon Submit.
Pre-mapped Panels
GOmanager is equipped with premapped dynamic panels. These live in your toolbox and cover everything from Fiscal Sponsor/Payee to Requirements. Simply drag and drop the panels into your phase. They will map to the subentity of Request to which they are assigned.
Subentity Mapping
Using a dynamic panel, you can map to sub-entities of Request, i.e., Payment/Requirement, Outcomes, Scholarships.
In the akoyaGO section of Properties, check Child of Request, then map the fields inside the panel to the sub-entity of Request.
Map a Hidden Field
You can map to a hidden field the same way you would map to a non-hidden field. However, make sure that the field is not both hidden and read only. If those conditions are met, the mapping will break and the field will not map back to the CRM.
Map to a Numbered Field
If you are mapping a question that requires a number answer (example: SAT score, class size, or class rank score), GOapply will fetch the field requirements from CRM and apply them to the question. Meaning, if it needs to be a whole number in the field it's being mapped to, then it will force it to be a whole number. Or, in the case of class rank score, if it needs to be a number between 0.00 and 1.00, it will not allow answers outside of that range. Applicant will see an error on the field describing what the value should be if they go outside the range.
Test Phase
When you’ve finished adding fields and editing elements, you can see how this phase will look and flow from the applicant’s perspective. Tab over to the Test Form tab and choose the page. You can choose to include visible elements and even switch the view from device to device.

